Servi
Servi, Bear Robotics’ first mass-produced robot with a touchscreen interface, has been deployed in over 10,000 restaurants worldwide, transforming the way service robots support the hospitality industry. I was honored to design it from the ground up, covering all aspects of UX, UI, VUI, LED interactions, and robot behavior to deliver an intuitive and impactful user experience.
Overview
Led the entire UX design process from planning to UI execution
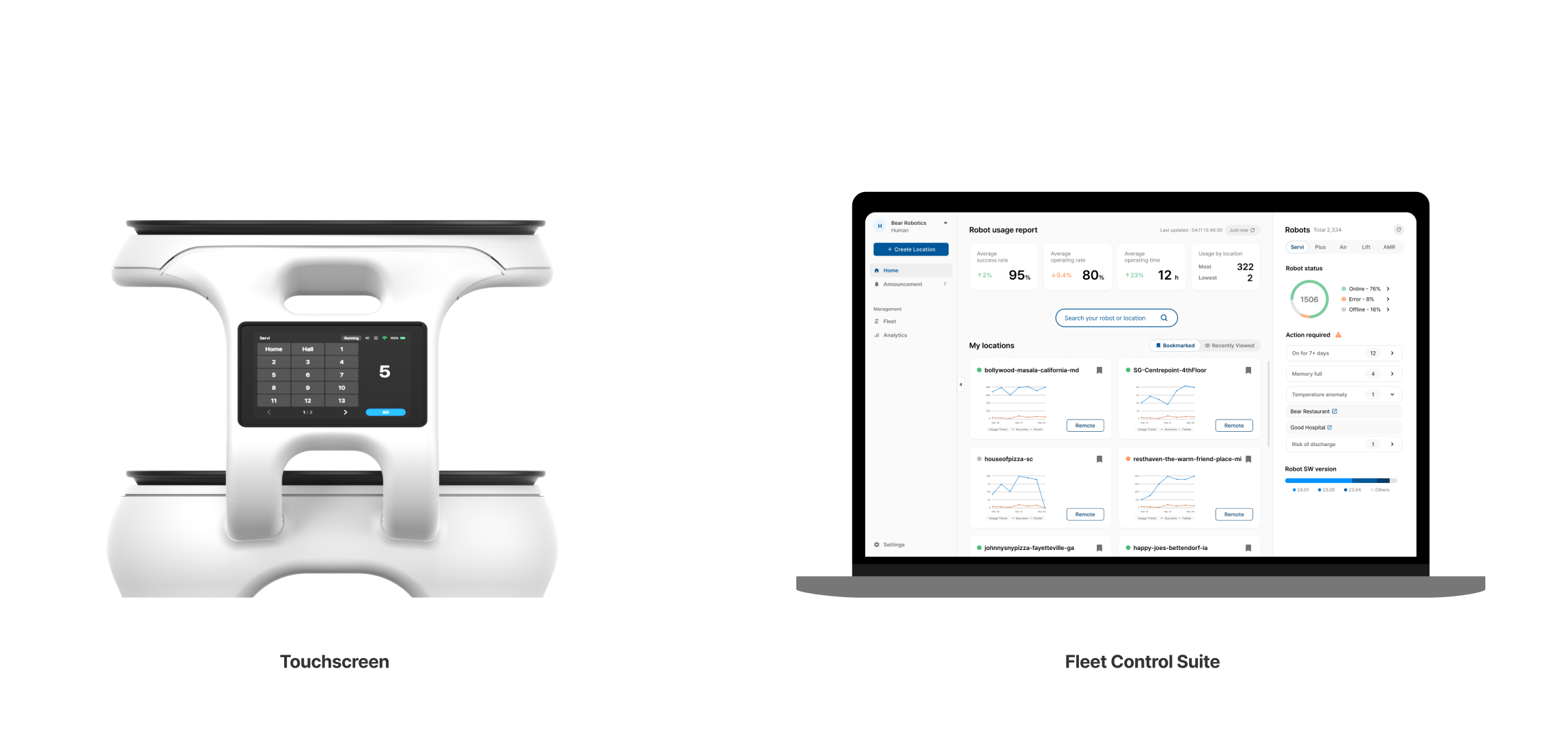
As the sole designer, I was responsible for planning and designing two essential systems: 1) the robot touchscreen and 2) the fleet control suite from 0 to 1. These designs have since become the standard for all models. It was first launched in March 2020 as the mass production version and has continually evolved with advanced robotic features ever since.
Impact
Standardized UI for all models
Established a standardized design framework now implemented across five products, resulting in a 40% reduction in development time and improved design coherence.
Primary Users
A broad age range from 18 to 70, and diverse cultural backgrounds
The primary users are restaurant employees, with their experience taking priority over that of restaurant customers.
1️⃣ usability is the key, especially with a small 7-inch touchscreen.
2️⃣ the UI needs to be simple enough for a restaurant owner in their 70s to navigate easily.
3️⃣ high staff turnover requires the robot to be easy for new hires to learn and use quickly.
Goal
Create a robot that can be easily operated by a 70-year-old restaurant employee
Designing the robot touchscreen as a designer demands careful consideration from both user and development perspectives. My role was to advocate for user needs and deliver the best possible experience. With over 100+ features integrated into the robot, I prioritized ease of use, focusing on creating seamless, solution-driven experiences that extend beyond the screen.
Experience Priority
Usability is key. Physical and contextual factors must be carefully considered
The content, font size, and color of every UI element are optimized specifically for restaurant employees and have undergone several design iterations with user feedback.
User Interaface
Home UI iterations
Through multiple iterations and A/B beta testing in real restaurants globally, the optimal design systems were identified, allowing customers to work seamlessly with them. This process required extensive user interviews and ongoing design refinements.
Settings
By collecting essential operational tools from robot operators and keeping the perspective of restaurant employees in mind, the UI has been categorized as shown on the screen above. To address the need for controlled accessibility and prevent misuse, accessing the settings requires pressing the robot’s name (top left) rather than using a visible settings icon.
Moving / Paused / Arrived
Restaurant employees prefer clear, large destination information that can be easily viewed from a distance to monitor the robot’s status. Additionally, there’s a need for a hidden gesture to prevent misuse of the robot. For instance, while navigating, the robot could require a double-tap on the screen to pause its movement.
Key Feature
To support restaurant employees, Servi introduces key features that enable them to adapt to new workflows and intelligently adjust their behavior. One standout feature is “Role Switch.” If you’re curious about its development and UI, click the button below to explore further.
Design System
Starting with one designer and one product, by 2025, the team grew to 8 designers across 3 countries, managing 4 products. We built a reusable design system of components, patterns, and guidelines, enabling consistency, efficient development, easy maintenance, and faster onboarding.